 Material
Material
1 Tube
feminino de sua preferência.
1 Animação (Gif) de sua escolha.
Abra uma imagem
transparente 700 X500 pixels .
Pinte com uma cor que combine com seu trabalho
e selecione(
select_all).
Copie e cole o tube nessa
seleção.
Retire a seleção
(select_none).
Aplique Efeitos / Efeitos
de imagem / ladrilhos integrados / padrão.
( Effects / Image / Seamless Tiling/default )
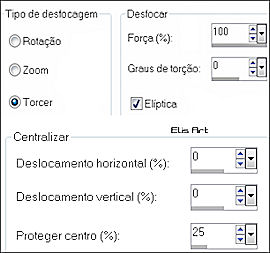
Ajustar/desfocar/
desfocagem radial:
( Adjust/Blur/
Radial blur )

Duplique
(Duplicate).
Acione a cópia que
estiver em cima.
Efeitos /Efeitos
geométricos/ Círculo
( Effects/Geometric
Effects/Circle), transparente (transparent) marcado.
Efeitos/Efeitos de
distorção/Colocar em pixels
(
Effects/Distortion Effects / Pixelate ):

Efeitos /Efeitos
geométricos/Esferizar
( Effects/Geometric
Effects/Spherize):

Imagem /redimensionar(
Image / Resize )90%
,
deixe a opção
Redimensionar todas as camadas
(Resize all layers )
desmarcado.
Efeitos 3D/Sombreamento(3D
Effects/Drop shadow): 1/1/80/13.
Copie e cole seu tube
e ajeite do lado de fora da esfera como no meu exemplo.
Duplique (Duplicate).
Aplique
Efeitos 3D/Sombreamento
(3D
Effects/Drop shadow): 1/1/50/1,
no tube que estiver em cima.
No tube que ficar por baixo faremos a silhueta.
Ajustar/ Brilho e contraste/Brilho/contraste
(Adjust / Brightness and Contrast / Brightness/Constrast
):

Diminua a opacidade para
50%.
Imagem /redimensionar( Image /
Resize )90%,
deixe a opção
Redimensionar todas as camadas
(Resize all layers )
desmarcado..
Ajeite a silhueta dentro
da esfera como no meu exemplo.
Se for necessário
aplique mais uma vez
imagem /redimensionar( Image /
Resize )
na
porcentagem necessária para
que sua silhueta fique
dentro da esfera.
Imagem /adicionar borda
(Image/add borders) de 2 pixels preta
simétrico(symmetric)
marcado.
Imagem /adicionar borda
(Image/add borders)de 20 pixels
simétrico(symmetric) marcado ,
com uma cor que combine com seu trabalho e
selecione.
Seleções / inverter ( Selections / invert).
Efeitos 3D/Sombreamento(3D
Effects/Drop shadow): 2/2/100/13.
Retire a seleção (select_none).
Imagem /adicionar borda
(Image/add borders) de 2 pixels preta
simétrico(symmetric)
marcado.
Obs: a parte da animação é
opcional,
se preferir não animar seu
trabalho é só salvar em
jpeg.
Mas se quiser animar as instruções
estão abaixo.
Tag sem a animação

 Agora vamos levar para o AS - Animation Shop
Agora vamos levar para o AS - Animation Shop
Ainda no Psp clique em Editar/copiar(
Edit/Copy).
Abra o programa Animation Shop - Paste As New Animation
e reserve.
Abra a animação que você preferir
(eu usei uma de corações : SimoneAni-198,
que você pode adquirir aqui
)
aqui
)
Verifique quantas frames tem a animação que você
escolheu.
Agora acione a tag que você copiou
na área de trabalho do AS(Animation Shop) e duplique a
tag
até atingir o mesmo numero de frames da animação.
A minha animação tinha 24 frames,
então eu dupliquei minha tag até atingir 24 frames.
Clique na primeira frame ( F1) , edit /select all.
Faça o mesmo na animação escolhida.
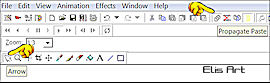
Agora clique em Propagate Paste e em seguida clique em
Arrow:

Acione a primeira frame da animação e arraste para
a tag
posicionando
onde ficar melhor.
Verifique a velocidade em frame
properties e mude o valor para 10.
Salve seu trabalho em formato gif.
 Este tutorial também está publicado no Psp
Paixão e Fidelidade.
Este tutorial também está publicado no Psp
Paixão e Fidelidade.